【人気ダウンロード!】 静止 画 アニメーション 260566-静止画 アニメーション作成
Aug 21, 17 · アニメーションに対応させる 次にこの静止画をアニメーションに対応させます。 アニメーションを実現するためには、以下のような手順が必要になります: 前に描画したものを消す;03 静止画 (連番)の書き出し アニメーションを連番の静止画(PNG形式かJPEG形式)で書き出すことができます。 ファイルメニュー→書き出し→静止画(連番)をクリックします。 出力設定のダイアログが開きますので、設定を入力してOKボタンをJul 04, · 動画編集で、文字や静止画を 振動させて揺らす方法。エフェクトを使えばカンタンです / PowerDirector編 動画編集をしていて、こんな悩みはないですか? 人物の写真を、ビックリしているように震わせたい 文字を振動させて、

ゲームのオープニングムービー アニメの制作を行う ニライカナイ でおすすめするプランはご予算に応じて対応可 静止画ムービーとアニメーション動画の違い ゲームのオープニングムービーはお任せ
静止画 アニメーション作成
静止画 アニメーション作成-CLIP STUDIO (クリスタ)で出来る簡単アニメーションの作り方! 自分で描いたキャラクターを動かしてみたい。 そんな憧れはありませんか? 実はCLIP STUDIO (クリスタ)を使えば、難しそうなアニメ作りも結構簡単に出来てしまうんです! 今回はかなたさんApr 26, 21 · アニメーションスタンプの販売には、3つの素材形式が必要です。 メイン画像 横240x縦240ピクセルのpng(APNG)方式が必要です。 トークルームタブ画像 横96x縦74ピクセルのpng(静止画1枚のみ)で大丈夫です。 アニメーションスタンプ画像




動画を加工したgifアニメ作成 後半 Bagelee ベーグリー
Cartoon Animator 4 を使用すると、アーティスト、イラストレーター、漫画家、デザイナーは、静止画、写真、絵画、さらにはレイヤー化された Photoshop PSD からも、アニメーション可能な 2D キャラクターを簡単に作成できます。Jun 13, 17 · lineを使用してgifアニメーションを作成する方法をご紹介します。作成したgifアニメーションは、保存してインスタグラムに投稿することも可能です。静止画や動画が多いタイムライン上でgifアニメーションを投稿すれば注目されること間違いなし!Mar 04, · 静止画の素材を動かしたい動かしてほしいそんな話を受けた人がいるのではないでしょうか? 今回は静止画を動かしたいというテーマで、静止画の一部だけ動かしたシネマグラフの紹介や 静止画を動かすため、Photoshopのタイムラインを駆使し、チャレンジしてみる内容など (比較的? )簡単に動かすことのできるいくつかの方法について紹介していきたいと
Jun 05, · フレームレートとは1秒間に何枚の静止画が使われているかを表す数値で「30fps」や「60fps」という形で使われます。 一般的なアニメーションの場合、24fpsで制作されることが多いです。つまり1秒間に24枚の絵を用意しなければなりません。PowerPoint 19 for MacまたはPowerPoint for Microsoft 365 for Macでは、スライドの背景がアニメーションでプレゼンテーションに視覚的な効果を追加できます。 アニメーションの背景を作成する作業を開始するには、スライドの背景として単に静止画像を追加し、 図のApr 05, 18 · まずは動画の全フレームの静止画を作成しましょう。 Processing では setup () 実行後に draw () が繰り返し実行されます。 この draw () 中に saveFrame () を書いておけば、その時点の絵をファイルとして保存してくれます 。
3 ピカチュウ(静止画、アニメーション) 耳は §次曲線やそれに絶対値を加えたもの、 目、頬は領域を用いて赤や黒などの色がつい た部分を表現した。 4 リフティング(アニメーション) すべての動点の周期を変えて、一つのパラメ ータで表した。静止画・動画(アニメーション)の作成 概要 手順は、素材作成→編集→表示。このページにあるように、さまざな方法(装置、ソフト)で静止画や動画を作成し、編集することができる。 それらは、さまざまな形式や方法で保存できるし、表示できる。Jan 13, · Adobe Character Animatorでパペットをアニメーション化する Adobe Character Animatorを使用して、Adobe Photoshopで作成した静止画を、動いて会話ができるアニメキャラクターに変身させます。




Googleフォト 機械学習で静止画をアニメーション化する新機能を近日中に追加 Iphone Mania



今再注目のgifアニメーションをぱぱっと作成する方法 初心者でも簡単に Indeed総合広告代理店 人材採用マーケティングならインビジョン株式会社
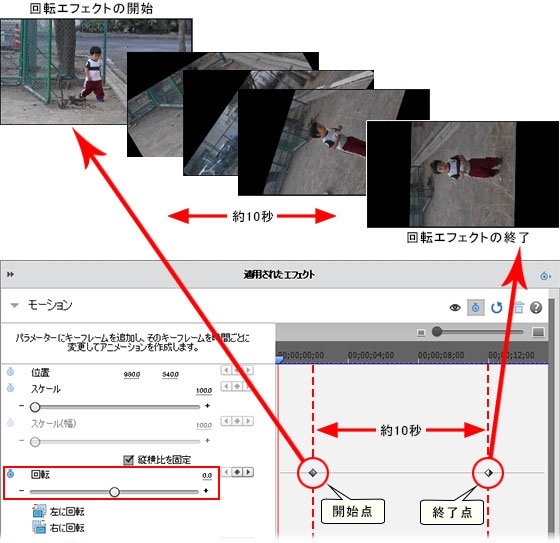
Apr 27, 21 · キーフレームとは、時間の経過に合わせて、静止画やグラフィックなどにエフェクト(効果)の働きを追加する機能です。 例えば、静止画を 3 秒間で 180 度回転させたり、8 秒間かけて徐々に透明にして非表示にしたりと動きや変化を加えることができます。Feb 15, 21 · 2.静止画のその後のストーリーを背景で描く 静止画→背景アニメーションの流れを活かしてエフェクトでオチをつけてみよう! 背景が動く!吾輩は猫です。 3.静止画の効果の一部を背景で強調する 背景が動く!吾輩は猫です。 4.同じモチーフをApr 23, 19 · コンピューターにおいても、静止画を少しずつ変化させていくことでアニメーションを再現できます。Processingでアニメーションを実現する方法を学んでいきましょう。 draw() ブロック これまで、理由もわからず追加していた謎の draw() ブロック。



Wordpress Gifアニメーションが動かない Plum Diner




Powerpointでgifアニメを作る方法 スライドショーをパラパラマンガのように表現できる できるネット
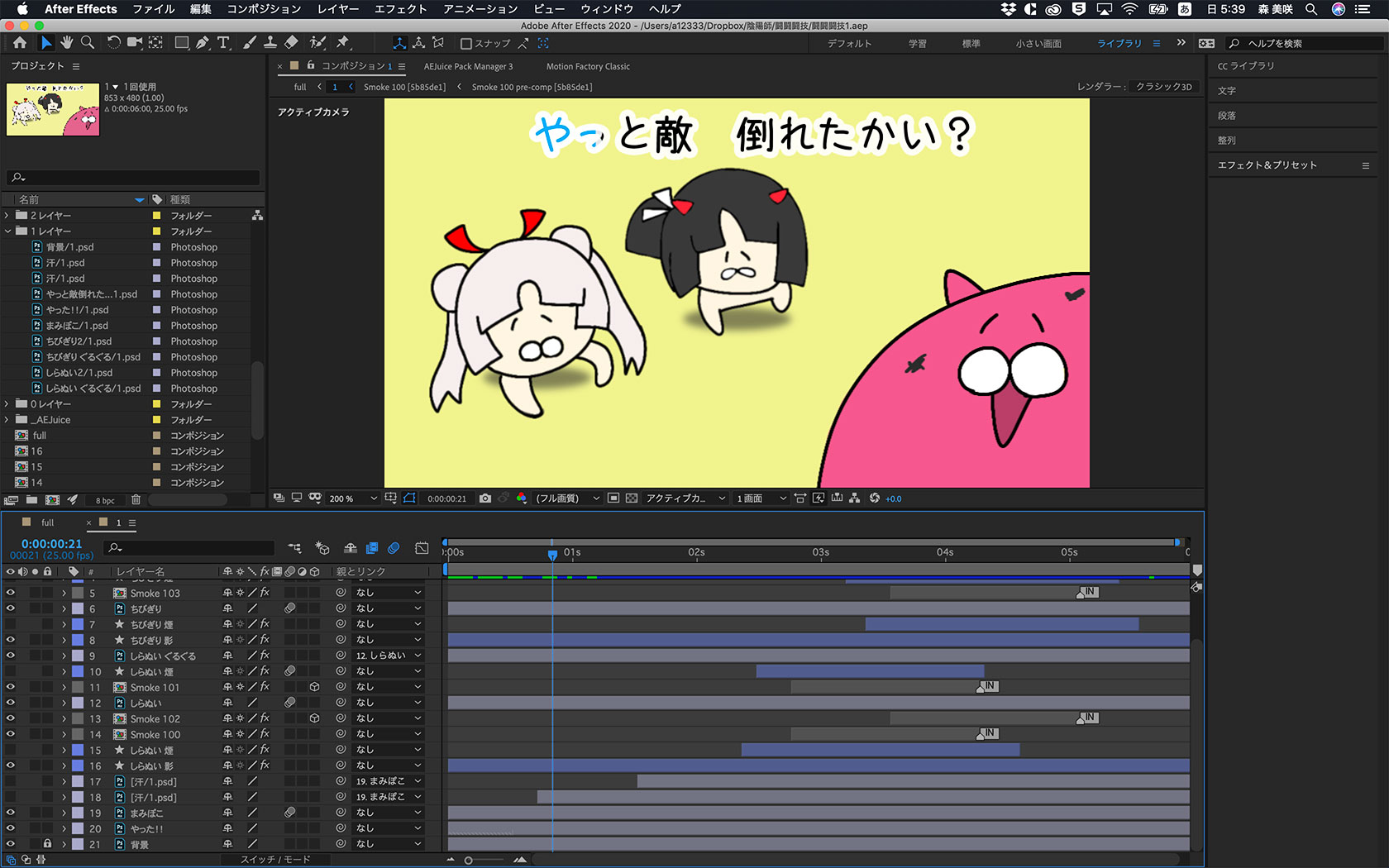
Oct 02, · 静止画のコンテンツをアニメーションさせたい時は、パーツの動きを想像しながらPhotoshop上でレイアウトデザインしておくと作業が楽になるのでお試しください。 Illustratorで作ったデータも同様にレイヤー構造のままAfterEffectsに取り込めます。Feb 27, 21 · 煙、水、炎の静止画からアニメーションを自動生成 1枚の流体が写る静止画像(a)を入力に、推定した流体の動き(b)から、適切なループJan 23, · この note では AfterEffects(以下Ae) を一度も触ったことが無いという 超初心者 の方でも今すぐ静止画からアニメーションを作成できる方法を解説していきます。 画像素材さえ用意できれば、5分ほどでできちゃいますのでぜひともお試しあれ♪ Ae苦手な




ココナラ 商業用の本格的なキャラアニメーションを制作します 静止画を動かします Op Ed動画対応 アニメーション制作 ココナラ Portalfield News




動画編集で 静止画をアニメーションのように自由に動かす方法 やり方 Powerdirector編 動画編集のススメ
Jul 06, · 例えば、30FPSで5秒間のアニメーションを作りたい場合は、30×5で150フレーム必要です。 以上のことを設定できるのが、POVRay画面上部にある入力フィールドのアニメーション設定です。下の図のようにKFF90と入力すれば、90枚の静止画が作られます。 clock変数30コマ/秒 静止画クリップのデュレーション:1フレーム ※実写映像のフレームレートと同じ アニメーションのフレームレートは、日本のアニメーションでは10コマ/秒、ディズニーのアニメーションは12コマ/秒らしい。cgが多用されるようになってからはMar 05, 18 · シネマグラフとは、静止画と動画を組み合わせ、画像の一部にだけ動きを取り入れたGifアニメーションのことです。 その不思議さからついつい見入ってしまうため、WebサイトやWeb広告にも効果的に取り入れられることが増えています。




エボルブ 静止画1枚でアニメメーション制作が可能な キャラモーションスタジオ を立ち上げ Gamebusiness Jp




Aftereffects 画像の一部だけ動くシネマグラフ チャプター エイト
Aug 16, 16 · Adobe Animate CC を使って静止画像をアニメーションさせたい! 先日某案件で「写真が1枚しかないけど、良い感じに動かしたい! 」という依頼がありました。 紆余曲折を経てたどり着いたのがAdobe Animate CC(旧名Flash Professional CC)でした。 なによりも、HTML5May 22, · 誰でも手軽に絵を動かせる! と考えていませんか? アニメーションは専門性が高く難しいイメージでしたが、最近では個人でも気軽に制作できるソフトも増えました。 自分で描いたイラストが簡単に動かせるようになるなら、ぜひ試してみたいですよね。 そこでこの記事では、初心者でも使いやすいアニメーションのソフトを、厳選して9個紹介します。 ソフト静止画(一枚絵)をスクロールさせる方法 いつもお世話になっております。 大きめに描いた動かない絵を上から下へ(左右でも良いのですが)滑らかにスクロールさせられないかと 試しているのですが、イマイチ効率の良い方法が分かりません。 他社のソフトを例に出して恐縮ですが、 FLASHでは同じ一枚絵ならタイムラインの最初と最後の位置を指定するだけで




2109 アニメーションのしくみ




Motion Theater フラッシュバックジャパン
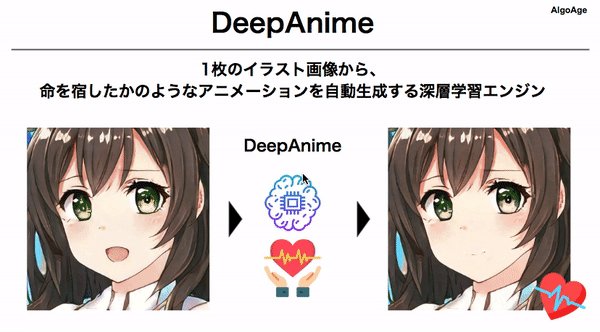
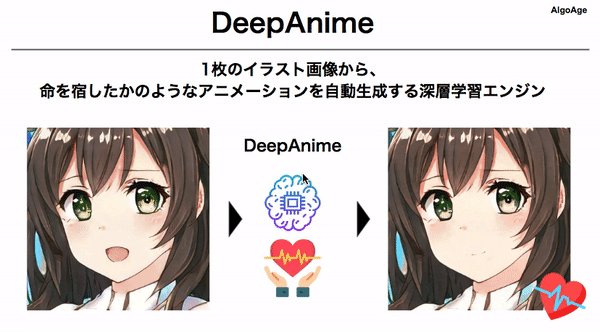
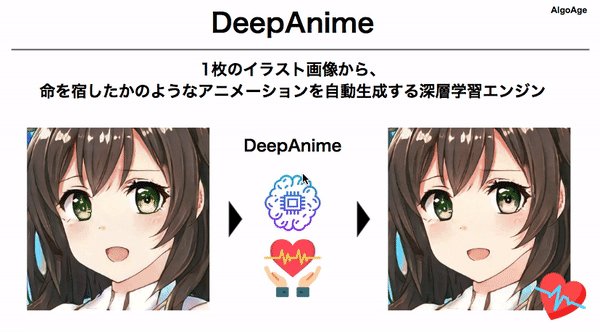
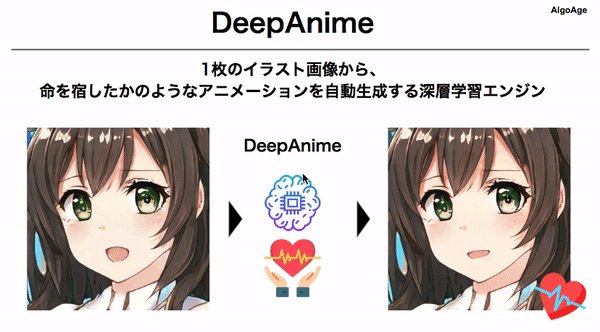
Apr 18, 19 · 1 はじめにIrfanView という画像ビューアを使うと、簡単に アニメーションGIF から静止画(フレーム)を取り出すことができます。※ IrfanView は Windows にしか対応していません。2 IrfanView の導入IrfanView のインストール(1) IrfanView にアクセスし、インストーラープログラムをダウンロードします。アニメーションを静止画に変換するには • ギャラリーで、アニメーションのサムネイルを右クリックし、 アニメーションアイテムをスチルに転送 を選択します。Aug 06, 19 · Algoageのプレスリリース(19年8月6日 11時30分)1枚のイラストからアニメーションを自動生成する深層学習エンジンDeepAnimeを開発・提供開始




パワポ で簡単 Gifアニメーション画像の作り方 Mikke




写真1枚で奥行きがあるアニメーションを作る方法 Adobe Photoshop チュートリアル
静止画からアニメーション作成がとても気に入ってます。( 千葉県/ 河名 洋一さん) 最初はうまく動かせず難しそうだなと思いましたが、少し触っているうちにコツが掴め、自分のキャラクターに簡単な動きをつけることができました。Jun 29, 15 · 簡単に言うと「ひとつの動きを一枚の静止画・アニメーションとして残す」ためのアプリです。 撮影方法はカンタンです。 手順01) まずは被写体の方へカメラを向けて、画面をタップしピントを合わせます。 手順02) ボタンを押し、撮影開始! ※撮影中はアニメーションの作成や、動画へのアニメーション挿入が誰でも簡単にできます 静止画を使ってアニメーションが簡単に作れる無料ソフトです。 Express Animateはかんたん操作のアニメーション作成ソフト です。 図形や文字、画像などに誰でも簡単に動きを加えることができます。 また、 編集中の動画にキーフレームを使ったアニメーションを挿入 したりダミー




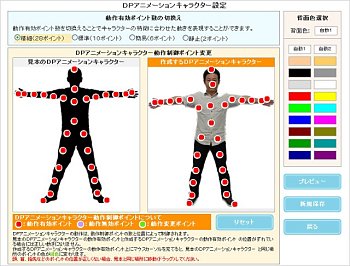
1枚の写真から動画を創造 カシオのイメージングスクエア Dpアニメーション 開発秘話 1 マイナビニュース




Photoshop 動画の好きな箇所を静止画として切り出す方法 ゆずゆろぐ
静止画をスクロール式のアニメーションにしたい VIEW 16,386 合計 2Feb 08, 19 · Photo WakeUpと呼ばれるこのアルゴリズムは、畳み込みニューラルネットワークを使用して、たった一枚の静止画像から人物やキャラクターを3Dアニメーションにします。Jun 08, 21 · 静止画からかんたんにgifアニメーションを作る手順 この章では静止画からgifアニメーションを作る方法をご紹介します。 今回の記事では、gifアニメーションをかんたんに作成できるwebサービス「 bannerkoubou 」を使います。 手順1:素材を用意する




Chromeの対応で活用の幅が広がりそうなアニメーション画像 Apng についてまとめてみました Optpix Labs Blog




たった1枚の写真 静止画 からgifアニメーションを作る方法 Sqirlz Liteを使う Gifアニメーションの作り方
静止画からアニメーション作成がとても気に入ってます。( 千葉県/ 河名 洋一さん) 最初はうまく動かせず難しそうだなと思いましたが、少し触っているうちにコツが掴め、自分のキャラクターに簡単な動きをつけることができました。Sep 07, 18 · 静止画を動かす技術がスゴイ! 「カメラマップ」という言葉をご存知ですか? これはアニメに限らず、デジタル映像の分野で使われる撮影手法のことで、2Dの画像素材を使って、奥行きを感じるような、三次元的な、ダイナミックな映像表現を行いたい




ペインティング クリエーターの使用



1




エース推しによるエース好きのためのエース 急募 静止画とアニメーションを一緒に のイラスト




Htmlメールでgifアニメーションを送る方法から かんたんなgifの作り方まで メルマガ担当者がわかりやすく解説します マケフリ




Amazon Co Jp 大人の子供のパズルのおもちゃ木製ジグソーパズルアイスエイジフィルムポスター映画静止画アニメーション漫画の絵画吊り下げ絵パーフェクトカット フィット ホーム キッチン




Uzivatel ハトキチ Na Twitteru Live2dの教科書 静止画イラストから作る本格アニメーション を買ってみたー どこまでやれるか分からないけど 推し自探索者を動かしたくて まずは静止画をパーツ分けしながら描くとこから始めなければ




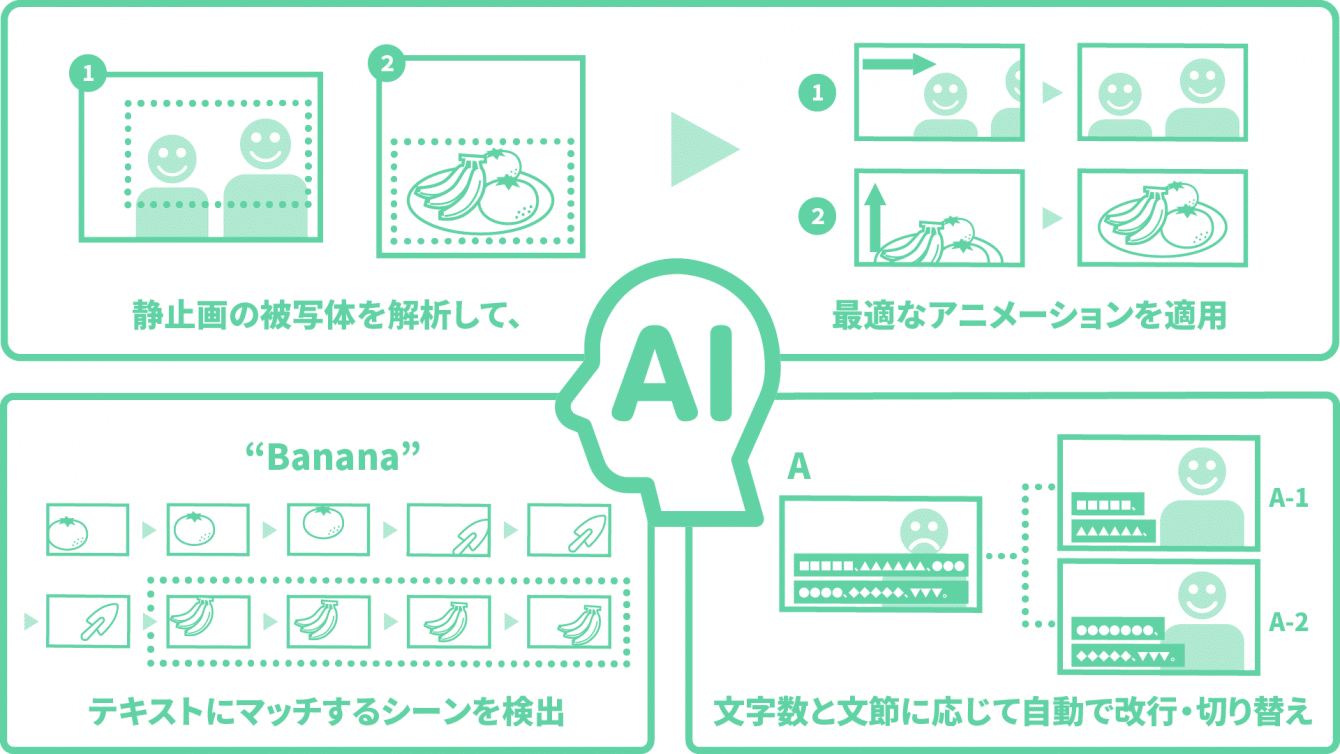
Ai アシスト機能を大幅アップデート 在宅勤務でもクオリティの高い動画をスピーディに編集 Video Brain ビデオブレイン インハウス Ai 動画編集クラウド




動画編集者必見 動画内で画像をスクロールさせるtop3



1




動画を切り出してアニメーションgifを作る方法 穀風




動画を加工したgifアニメ作成 後半 Bagelee ベーグリー




たった1枚の写真 静止画 からgifアニメーションを作る方法 Sqirlz Liteを使う Gifアニメーションの作り方




京アニに支援の輪広がる ファンの間では高画質静止画のダウンロード購入呼びかける動き キャリコネニュース




動く写真 Cinemagraph シネマグラフ 無限ループgifアニメーション Youtube




甲鉄城のカバネリ でのアニメーション界初の試みとは 静止画の技術を動画に採用した メイクアップ 女性向け総合オタクニュースサイト いちごあん




アニメーション静止画イメージ2 ポートフォリオ詳細 Onzi マルチメディア クラウドソーシング ランサーズ




Luo Xiaoheizhanji静止画 Anime Art Character




動画編集で 静止画をアニメーションのように自由に動かす方法 やり方 Powerdirector編 動画編集のススメ




基本操作 アニメーションを設定する方法 キーフレーム Premiere Elements 15 18




画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー



Gifアニメを静止画にするやつ 音の鳴るブログ




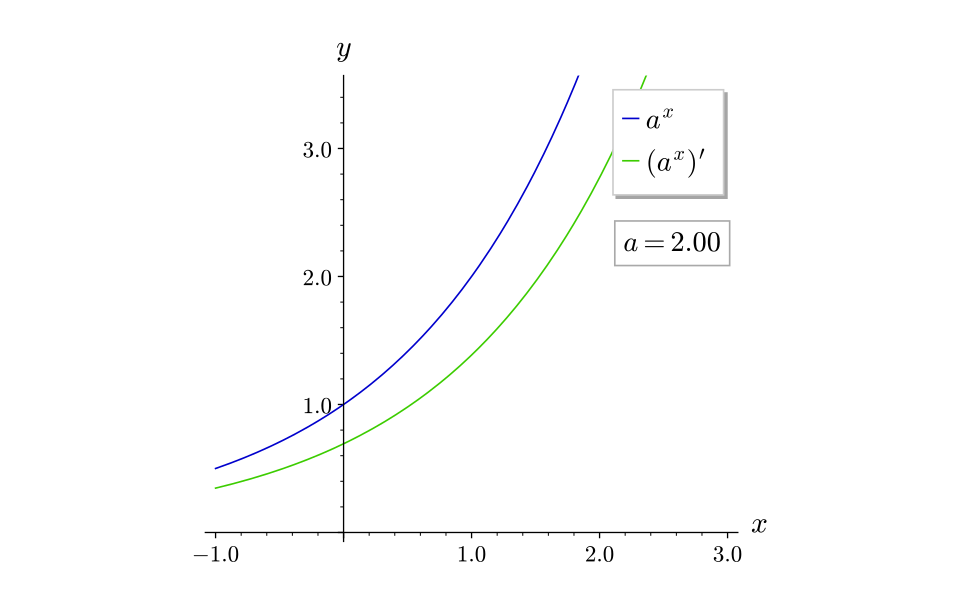
指数関数のアニメーションと静止画を作成する Sagemath スクリプト




煙 水 炎の静止画からアニメーションを自動生成 Facebookなどが開発 Innovative Tech Itmedia News




ゲームのオープニングムービー アニメの制作を行う ニライカナイ でおすすめするプランはご予算に応じて対応可 静止画ムービーとアニメーション動画の違い ゲームのオープニングムービーはお任せ




最新版 とても使いやすい静止画を動かすアプリtop3




Samsungが1枚の写真や絵画からリアルな会話アニメーションを作成できる技術を開発 Gigazine




煙 水 炎の静止画からアニメーションを自動生成 Facebookなどが開発 Innovative Tech Itmedia News



R9j1d0b6i8jx814a8sl Com Blender Render Save




簡単すぎる Photoshopでつくるgifアニメーション Acworks Blog




ゲームのオープニングムービー アニメの制作を行う ニライカナイ でおすすめするプランはご予算に応じて対応可 静止画ムービーとアニメーション動画の違い ゲームのオープニングムービーはお任せ




Ae超初心者 でも今すぐ作れる静止画を使ったアニメーション キヨト Note




静止画mad 作り方 スマホ Alight Motion 髪の毛を動かす方法 Youtube




Cf アピタ ピアゴ ポイント感謝祭 篇 Liberty Animation Studio




Live2d Photoshop Aftereffects イラスト アニメ風加工した風景写真 Live2dのキャラクターを合成して動画を作る Briccolog




Facebookら 顔写真の表情 動き を後からつけられる静止画アニメーション化技術を論文にて発表 顔のひずみや口を開けた時の歯なども再現 Seamless




静止画をアニメーションさせるiosアプリ Plotagraph を無料で 1 15まで Ipod Love



モーションショット 動きを一枚の静止画 アニメーションに加工 オリジナリティ溢れる世界に1枚だけの写真 アプリそうけん




Amazon Co Jp 限定 Live2dの教科書 静止画イラストからつくる本格アニメーション 特典 Live2d Cubism 4 年間プラン契約 500円引きクーポン データ配信 Amazon Com Books
-5.png?width=830&name=%E5%86%92%E9%A0%AD%E6%8C%A8%E6%8B%B6%20(4)-5.png)



カメラマップとは何 静止画を動かす技術がスゴイ




画面キャプチャ アニメgif作成 ストライダー




1枚イラストからアニメーションを生成する深層学習エンジン Deepanime をalsoageが開発 Markezine マーケジン



Apngでアニメーション画像を作る スカラヴィジョン



Live2dの教科書 静止画イラストからつくる本格アニメーション 自作イラストを動かしたい方必見の参考書 Cgトラッキング




煙 水 炎の静止画からアニメーションを自動生成 Facebookなどが開発 Innovative Tech Itmedia News




ジブリ作品静止画の提供 第2弾スタート 6作品300枚 ハウルの動く城 もののけ姫 耳をすませば まいどなニュース




Amazon Co Jp 限定 Live2dの教科書 静止画イラストからつくる本格アニメーション 特典 Live2d Cubism 4 年間プラン契約 500円引きクーポン データ配信 Amazon Com Books




Line 動く静止画 アニメーションgifを作成 送信 保存する方法 アプリ単体でok 使い方 方法まとめサイト Usedoor



1




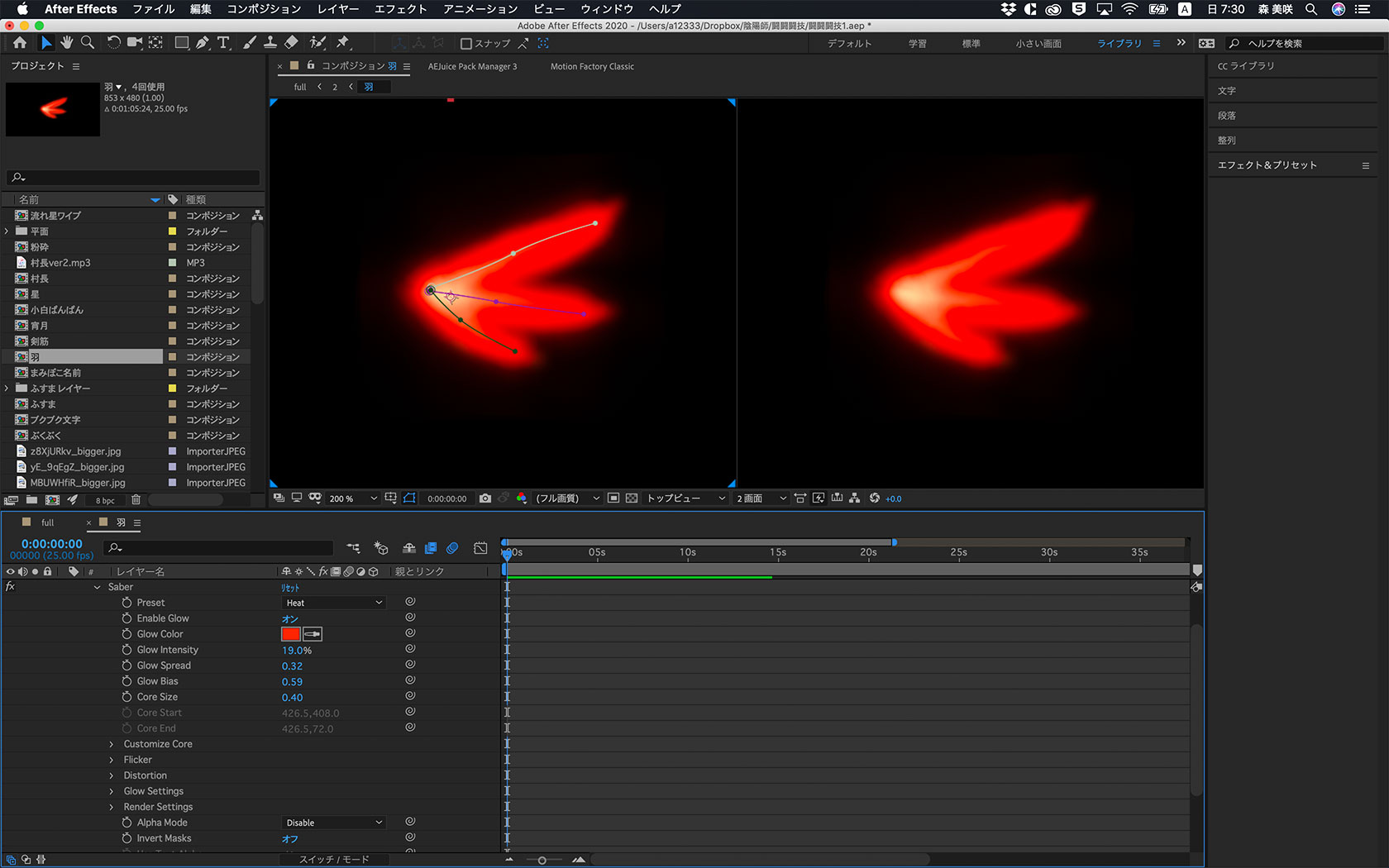
After Effects 漫画から静止画アニメーション作ってみたメモ 花屋敷




静止画アニメーション サンプル動画 イマッチさん 映像編集者 のポートフォリオ ココナラ




Yoasobi 怪物 Spy Family Beastars 静止画アニメーション Youtube




Live Dの教科書 静止画イラストからつくる本格アニメーションの中古 未使用品を探そう メルカリ



新バージョン Cubism4 にも対応した Live2dの教科書 静止画イラストからつくる本格アニメーション 発売 デザインってオモシロイ Mdn Design Interactive




アニメーションgifから連続したコマの静止画を作りたい Qiita




プロも使うアニメーション作成ソフトおすすめ Youtubeデビュー 動画 Macにも対応 Good Pc




静止画やアニメーション コンテンツを簡単に作成 Google Earth Studio ホームページ制作 ウェブクエスト 長野 飯田市 Webデザイン制作




画像を徐々に表示する Css アニメーション



Gifアニメの作り方 Hikarium




Luo Xiaoheizhanji静止画 Art Anime Drawings



R9j1d0b6i8jx814a8sl Com Blender Render Save




Live Dの教科書 静止画イラストからつくる本格アニメーションの中古 未使用品を探そう メルカリ




静止画のデザインはもう終了 アニメーションを使ったxd講座 At Strix




カメラマップとは何 静止画を動かす技術がスゴイ




After Effects 漫画から静止画アニメーション作ってみたメモ 花屋敷



3




Luo Xiaoheizhanji静止画 Anime Chinese Films Fun




Photoshop講座 Gif動画と静止画の合成はこう Studio Colorz




Unreal Engineとvroidで静止画作るメイキング配信 アニメーション編 Youtube




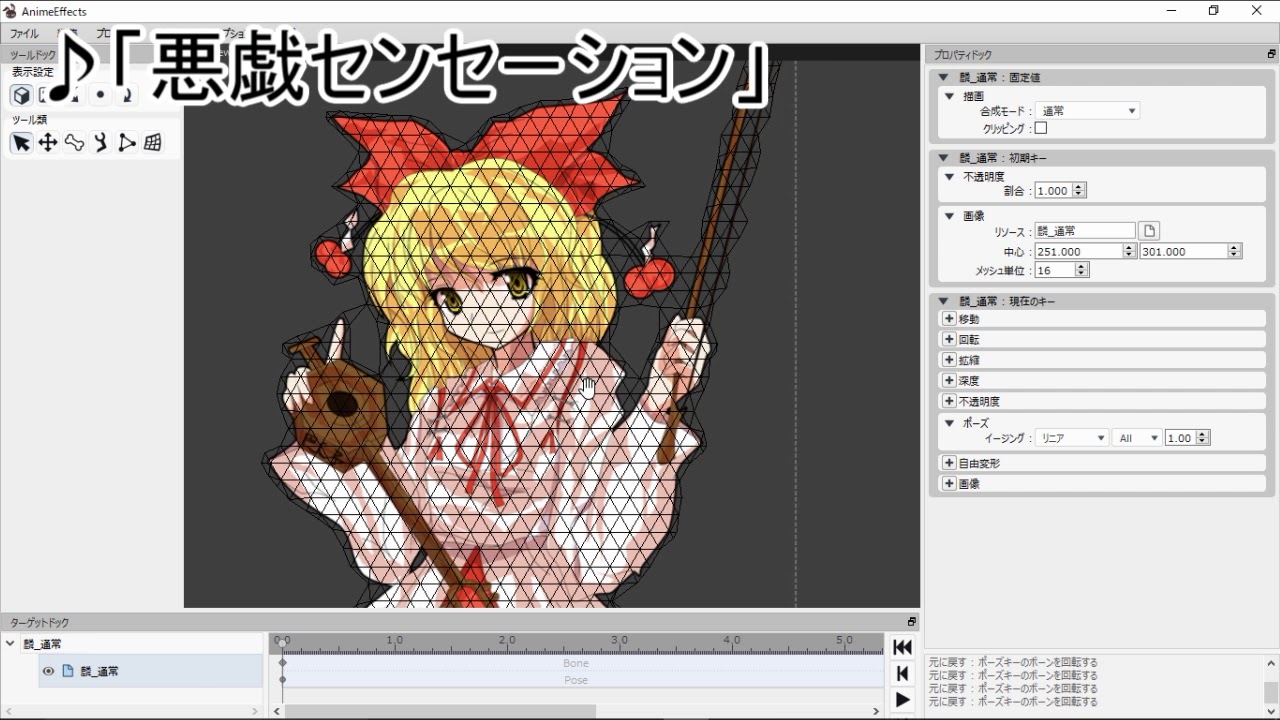
解説 Animeeffectsでpng 静止画 を動かす Youtube




クリエイター界激震 簡単にキーフレームアニメを作れるソフトに 無料で公開していいクオリティじゃない の声 ねとらぼ




1枚のイラストからアニメーションを自動生成する深層学習エンジン Deepanime を開発 提供開始 Algoageのプレスリリース




ペインティング クリエーター




Luo Xiaoheizhanji静止画 Human Art Anime Boy Character Design




After Effects 漫画から静止画アニメーション作ってみたメモ 花屋敷




昔の大切な一瞬を1枚の写真からアニメーションに 結婚式のアニメーション付プロフィールビデオ 有限会社ディー エー ティーのプレスリリース




Htmlメールでgifアニメーションを送る方法から かんたんなgifの作り方まで メルマガ担当者がわかりやすく解説します マケフリ




エース推しによるエース好きのためのエース 急募 静止画とアニメーションを一緒に のイラスト



Gifアニメを静止画にするやつ 音の鳴るブログ




マンガ動画制作いたします 静止画を動かすだけの簡易アニメーション アニメーション制作 ココナラ




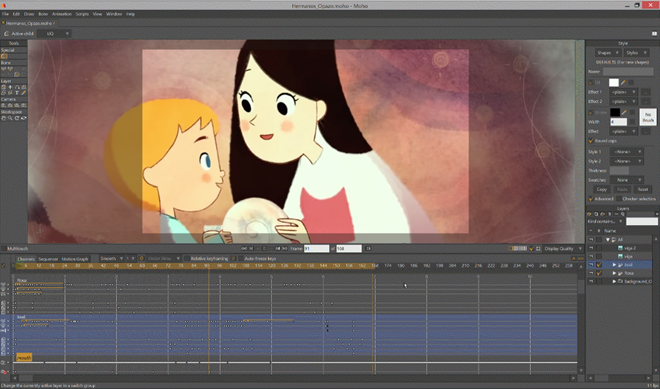
劇場アニメからgifアニメまで作成可能 Moho Pro 13 付属素材や静止画 からの作成も可能 企業で働くクリエイター向けウェブマガジン Creatorzine クリエイタージン




アニメ オッドタクシー の第4話のあらすじ 場面写真が公開 ゾーカ ポップカルチャーのニュースサイト




Gif ジフ アニメーションの作り方は 無料でgif作成ができるサービス10選 Ferret




Aviutlで静止画を動かす パペットツール R Flapper




Gif ジフ アニメーションの作り方は 無料でgif作成ができるサービス10選 Ferret




動画編集コツ 動画内で静止画を動かす方法まとめ




Aviutlで静止画の髪の毛を揺らす 風揺れスクリプト Flapper




劇場アニメからgifアニメまで作成可能 Moho Pro 13 付属素材や静止画 からの作成も可能 企業で働くクリエイター向けウェブマガジン Creatorzine クリエイタージン




1枚のイラストからアニメーションを自動生成するディープラーニングエンジン Deepanime がリリース Ai専門ニュースメディア Ainow


コメント
コメントを投稿